We are going to show you something that will take only a minute to setup, but will give you an insight into how your customers are using your website which I am 100% certain will lead you to redesigning your homepage.
We are going to use the In-Page Analytics which can be found in the content section of Google Analytics:

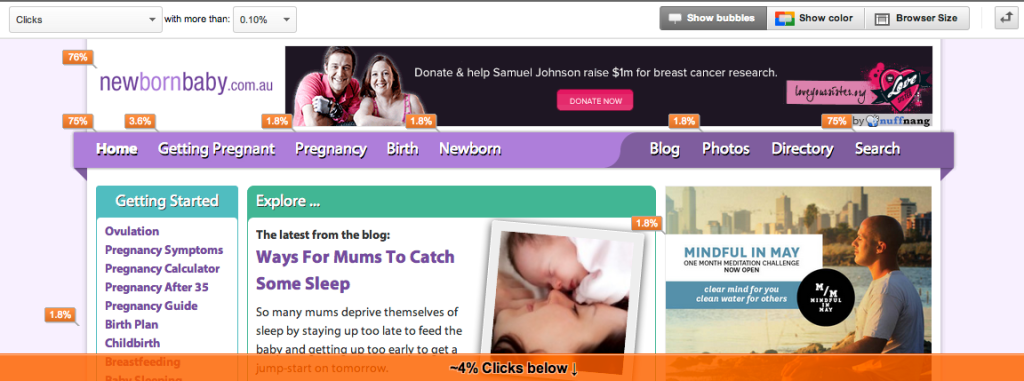
You will then see your homepage with lots of bubbles showing you the clicks each of the links have recieved.
Beautiful – Yes, Useful – Not really.
As you can see from this screenshot, the data can be a bit confusing. How is it possible my search button, home link, and logo all got 75% of the clicks on the page.
Well the answer is quite simple, what you are seeing is clicks by URL, not actual clicks on the page. In our eBook, we focus on finding actionable data, and unfortuntatly this is not really actionable data. However, there is a simple solution.
Enhanced Link Attribution
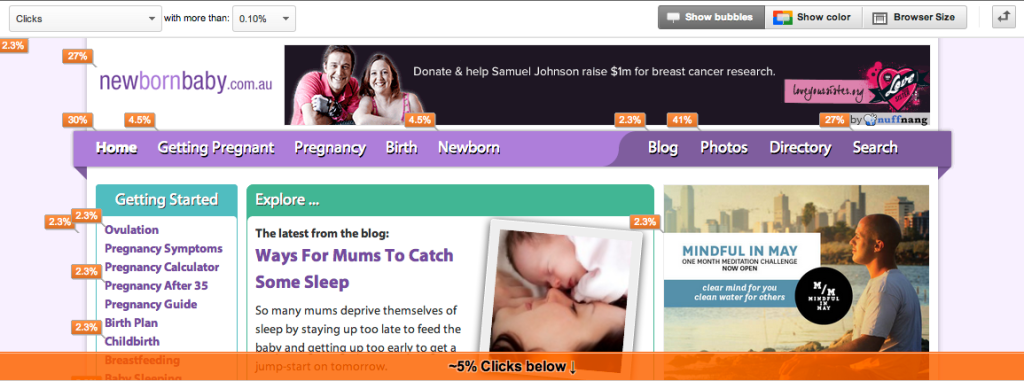
Now you can actually see where people are clicking on your web page. This is what the same page looks like after Enhanced Link Attribution was turned on (this for the day after):
Now it starts to get interesting, and I can see from this that I get a large number of people going straight to the search button. I set this up recently for a client, and he was shocked to find the most popular link on his homepage was near the bottom of the page, and was his Features List. The homepage was clearly not giving them all the answers to their questions, so we started to think about a homepage redesign.
Setting up Enhanced Link Attribution with Google Analyticator
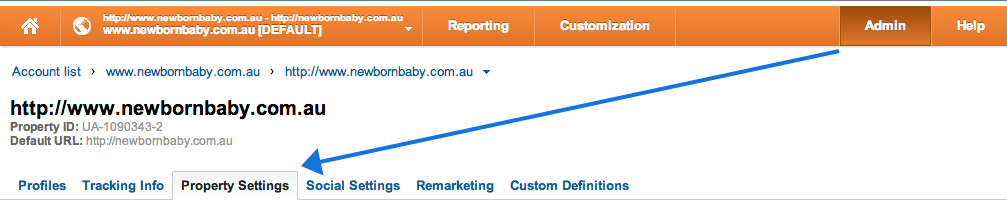
In Google Analytics click on Admin and then Property Settings:
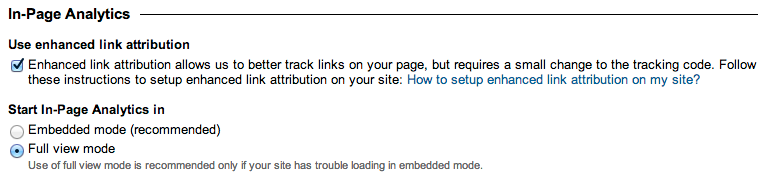
Scroll down to In-Page Analytics and check the box to use Enhanced Link Attribution. My own personal preference is to use it in full view mode. I find it a bit less cramped.
Google Analytics will then send you here page and will ask you to copy this line:
var pluginUrl =
‘//www.google-analytics.com/plugins/ga/inpage_linkid.js’;
_gaq.push([‘_require’, ‘inpage_linkid’, pluginUrl]);
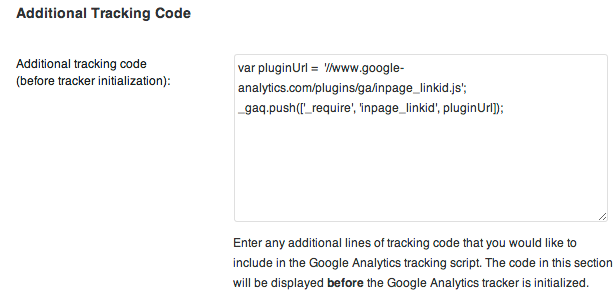
Now all you need to do is open up Google Analyticator and scroll down to the section called Additional Tracking Code and paste this line into the before tracker initalization box:
Hit save in Google Analyitcator and you are done. It’s as simple as that. Come back in a couple of days time, and see how your customers are really using your website.
By default it opens on the homepage, but to visit other pages, just click through on the website, and the data will then load in for that page.
Troubleshooting:
Make sure your Default URL in your Property Settings in Google Analytics is correct. If your website redirects from http://www. to http:// this will cause problems. Checkout the Google troubleshooting page for more details.








I had stopped using your plug-in because of a problem in the past. After finding this post, I installed it again and all is working well. Thanks!
Hi,
Thanks for the detailed instruction. However, I am trying to get this Enhanced Link Attribution in Google Sites. In Google sites, all you can do is add the tracking id. There is no place where I can add the two lines of code. What should I do?
Great tip, Troy – really added value to my site analysis – thanks so much!
Thanks Troy for the valuable heads up on this. And the way you made it clear and easy to do with your instructions.
Hi, Troy!
I haven’t opened the downloaded Anylitics book yet – but it is on my list! However, I just got this post in my e-mail today, and followed it to a T – with joy, however, when it gets to the part where you say:
Google Analytics will then send you here page and will ask you to copy this line:
Google Analytics did nothing but have a green SUCCESS sign flash at the top of the page when I selected apply, so I don’t know where to go to paste in the code.
Thanks for your help. I sure hope you have time to help me.
Valerie
Hi,
You need to follow the link in analytics which is in the screenshot. It will open up a new page which contains the javascript. However, you can just copy the script in the blog post.
Thanks
Hi Valerie, Just set this up too and sure enough once we hit apply it just flashes up the green box success at the top of the page…with no direction to any other page. I think the piece of information that is missing here is when your in Property Settings and you scroll down to In Page Analytics… when you click on the How to setup enhanced link attribution on my site…then you are taken to the page that will give you the same line of code as in Troys walk through page. GA wants you to grab the code and install it on your site first then come back and apply enhanced link attribution. Hope that helps you both.